Поскольку многие обращаются ко мне с вопросами по поводу того как правильно добавлять картинки в текст материала у нас на сайте (а ответы на эти вопросы меня в некоторой мере утомляют), то решил написать статью, в которой максимально подробно изложить алгоритм действий при добавлении картинок в текст материала у нас на сайте.
Для имеющих доступ к html-кодам и визуальному редактору при добавлении материалов (на нашем сайте такими правами обладают ньюсмейкеры, модераторы и все, кто выше них)
Для этих групп удобнее всего картинки добавлять с помощью диалогового окна для добавления картинок - его можно вызвать при нажатии на соответствующую кнопку в визуальном редакторе (см. рисунок)
Внешний вид данного окна показан на следующем рисунке
Далее в этом диалоговом окне первым делом следует вставить путь к картинке (см. рисунок), которую вы хотите вставить в текст материла. Узнать путь к картинке можно щелкнув на ней правой кнопкой мыши и выбрав в открывшемся меню пункт "Копировать ссылку на изображение" или что-нибудь типа этого (в разных браузерах название этого пункта меню немного отличается, но смысл остается прежним). Затем ставим курсор в поле, которое обведено на следующем рисунке красным цветом (напротив слова "Путь") и вставляем в это поле адрес картинки из буфера (при помощи нажатия комбинации клавиш Ctrl + V или нажатием правой кнопкой мыши и выбором пункта "Вставить" в открывшемся меню).
В некоторых статьях (например этой -
иконки героев Доты 2) под самой картинкой уже написан ее адрес на нашем сайте - в этом случае можно непосредственно скопировать этот адрес в буфер обмена (а не жать на картинке правой кнопкой мыши)
Затем, чтобы картинка в тексте смотрелась красиво, следует выбрать вид ее вертикального выравнивания относительно текста (см. рисунок).
Я обычно использую два вида подобного вертикального выравнивания: "абс. середина" и "влево".
Выравнивание "абс. середина" обычно хорошо смотрится в следующих случаях:
1. Картинка расположена у левой границы текста, а описание картинки не длиннее одной строки.
Пример: Бетрайдер - очень хороший дизейблер благодаря своему лассо.
Бетрайдер - очень хороший дизейблер благодаря своему лассо.2. Картинка расположена посередине строки в тексте.
Пример:Для того, чтобы с самого начала успешно стоять на линии, многие игроки выбирают Бетрайдера  - он способен прессовать на лайне других хороших лайнеров, а также ...Выравнивание "влево"
- он способен прессовать на лайне других хороших лайнеров, а также ...Выравнивание "влево" хорошо смотрится когда картинка расположена по левой границе текста, а ее описание составляет две строки и более.
Пример: Бетрайдер - герой, хорошо приспособленный как к стоянию на линии в начале игры, так и активных гангов на врагов в середине игры. Также сам способен эффективно уходить от гангов благодаря своему "огненному полету". Поначалу им играть можеть быть будет трудновато, но когда вы раскроете потенциал этого великолепного героя, то получите море удовольствия от возможности доминирования данным героем во многих играх.
Бетрайдер - герой, хорошо приспособленный как к стоянию на линии в начале игры, так и активных гангов на врагов в середине игры. Также сам способен эффективно уходить от гангов благодаря своему "огненному полету". Поначалу им играть можеть быть будет трудновато, но когда вы раскроете потенциал этого великолепного героя, то получите море удовольствия от возможности доминирования данным героем во многих играх.Далее можно задать вручную размеры добавляемой картинки (см. рисунок). Можно задать всего один размер (по горизонтали или вертикали, в этом случае второй размер рассчитается пропорционально размерам исходной картинки) - рекомендуется так делать если картинка не квадратная.
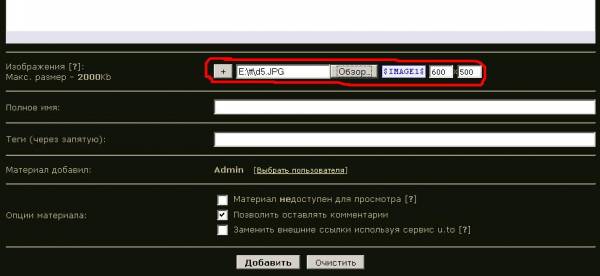
Для тех, кто не имеет доступа к html-кодамСохраняем картинку к себе на компьютер - для этого нужно на понравившейся в интернете картинки нажать правую кнопку мыши и выбрать в открывшемся меню пункт "Сохранить изображение как" (ну или подобный, в разных браузерах название этого пункта может немного отличаться). Затем прикрепляем картинку к добавляемому материалу - для этого используем поле для добавления картинки, которое расположено сразу же за полем для полного текста материала (см. рисунок). Жмем там кнопку "Обзор", открывается стандартное диалоговое окно Windows для выбора нужного файла, выбираем файл и путь к нему появляется в поле, которое расположено рядом с этой кнопкой (см. рисунок). Также справа появляется код для добавления этой картинки (то есть если картинка первая, то этот код $ IMAGE1$ если вторая картинка, то - $ IMAGE2$ и т.д., естественно пробел после первого знака $ писать не нужно). Потом можно изменить размеры добавляемой картинки - для тех, у кого есть для этого права.

Если нужно добавить несколько картинок, то жмем кнопку со знаком "+" столько раз, сколько нужно картинок (см. рисунок) и далее повторяем алгоритм действий как и для первой картинки
Этот способ добавления картинок рекомендуется также использовать и ньюсмейкерам с доступом к html-кодам если нужной картинки нет на сайте и картинка "одноразовая" (то есть не относится ни к иконкам героев, ни к иконкам предметов, ни к иконкам спеллов и т.д.)


